Another day, another awesome new FileMaker 9 feature. Today’s special: so called *data URLs*. In a nutshell, you don’t need a web site to use web viewers anymore. Now they can easily (read: without crazy exports and obscene path hacks) show data pulled right from the FileMaker database itself. This is, like, *way* cooler than it sounds.
>Note: This tip includes a download. To see each of these samples in action, click here: using\_data\_urls.zip. (Note: this download was revised 18-July-2007.)
##Live HTML Previews
Perhaps the most immediately obvious way to use data URLs is to allow live preview of HTML data right in FileMaker. For example, suppose you allow your users to formulate styled HTML marketing emails in FileMaker, so they can easily be customized and sent to folks in your Customer table. You might have a layout that looks like this:
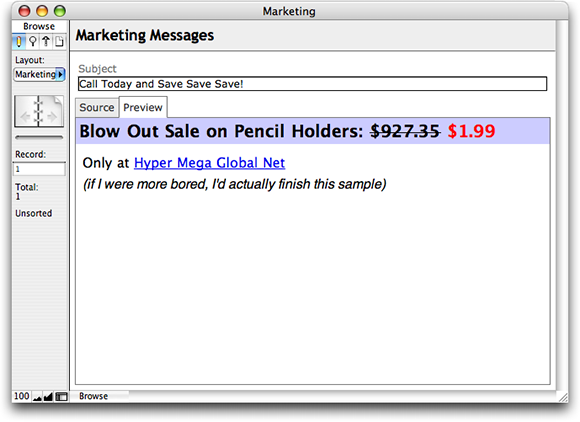
That’s swell and all, but chances are your users have trouble visualizing all that HTML. With FileMaker 9, you can remodel that layout:

In the version above, you’ve added a tab control to switch between Source and Preview displays. The Preview tab is active in this picture, and you can see the actual HTML from the field rendered perfectly. Accomplishing this is astonishingly easy. Just use this calculation for your web viewer URL (assuming the HTML is in a field called `Body Field`:
“data:text/html,” & Body Field
The key is the scheme “data” which tells the web viewer you’ll be sending the *data* of the page right there in the URL. The `text/html` bit tells FileMaker what kind of data you’re sending in. You can supply any standard [mime type][1] you want, so long as you also provide proper data. In general, though, you’ll probably always use `text/html` because you can’t easily produce other kinds of data in a calculation.
[1]:http://en.wikipedia.org/wiki/Mime_type
> Note: Some of you may be thinking, “Hey, I could do this in 8.5 too!” and you’d be right…to a degree. In 8.5, data urls were partially implemented. They worked well on Mac OS X, and, with different syntax, on Windows. But they were very unreliable on Windows, and occasionally failed on the Mac as well. In FileMaker 9, data urls are reliable and consistent across both platforms — and ready for prime time.
## Dynamic Layout Displays
Let’s be honest with each other. How often do you *really* have HTML in your database? I thought so. So is this whole data url thing a cool-but-useless novelty? Nope. If you get creative (and learn a little HTML) you suddenly realize you can do some seriously cool stuff. We’re not talking about dumping a web page on the layout. We’re talking about using the dynamic and flexible nature of HTML to present information in your database in ways that were never possible before.
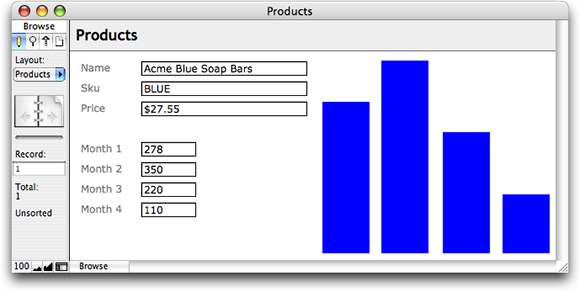
Here’s a simple example. Suppose you have a database of product information, including total units sold for each of the last four months. You would like to show this info visually. Before FileMaker 9, you had a few choices:
1. Generate the charts on-by-one in Excel and import them back in to FileMaker
2. Use a complicated and pricey plug-in
3. Rely on a web-based service that may be slow and may not be accessible by the end user
4. Do some [seriously messed up stuff](http://www.briandunning.com/chartmaker/)
But with HTML, FileMaker 9, and some calculation prowess on your side, you can now solve this problem right at home. Here’s how:
Assume you have four fields: `Month 1 Sales`, `Month 2 Sales`, `Month 3 Sales`, and `Month 4 Sales`. Each holds the total units sold in one month. You want to turn this data into an HTML page with four bars, one for each month. Here’s a rudimentary page:
This page uses HTML `DIV` elements to display each bar. The `DIV`s are positioned at the bottom of the page, set with various heights, and spaced across the page evenly.
Now your job is to create a FileMaker calculation that sends this data to the web viewer. This time, though, the height of each bar needs to be set based on the field values. You want the tallest bar to have a height of 100%, and you have four bars. This snippet shows how you calculate the height of each bar:
Let(
[max = Max(Customers::Month 1 Sales; Customers::Month 2 Sales; Customers::Month 3 Sales; Customers::Month 4 Sales);
height_1 = Round(Customers::Month 1 Sales / max; 2);
height_2 = Round(Customers::Month 2 Sales / max; 2);
height_3 = Round(Customers::Month 3 Sales / max; 2);
height_4 = Round(Customers::Month 4 Sales / max; 2)];
// use the height_n values here
)
We first find the biggest bar. Then we calculate the height of each bar as a percentage of the largest. (The biggest will thus be 100%, and every other bar will be smaller.)
Now, we combine the formulas with the web page (and add the necessary “data:” bits):
“data:text/html,” &
Let(
[max = Max(Customers::Month 1 Sales; Customers::Month 2 Sales; Customers::Month 3 Sales; Customers::Month 4 Sales);
height_1 = Round(Customers::Month 1 Sales / max; 2);
height_2 = Round(Customers::Month 2 Sales / max; 2);
height_3 = Round(Customers::Month 3 Sales / max; 2);
height_4 = Round(Customers::Month 4 Sales / max; 2)];
“
”
)
When your done, you get something like this:

Complicated? Yes. But functional, real time, plug-in free, and not *too* complicated.
## Take me all the way
You can use this generated HTML technique in infinite ways. For example, recently we posted [an article](http://sixfriedrice.com/wp/scaling-images-in-a-web-viewer/) on using web viewers as network-enabled container fields. That (pre FileMaker 9) technique required putting the helper file on a web server. You could eliminate that need, and make your system a little more portable, by generating the needed image scaling HTML right in the web viewer calculation.
Here’s a peek at another example that shows how dynamic HTML data can make layouts more dynamic than ever (this is a video, so click the play button):
The new data url system in FileMaker unlocks huge potential. Here’s to many happy hours exploring that potential.
@Bart:
There are two answers to this question, so far as I know. If you just want to trigger a scripted process of some kind, and it is OK for the script to run on the server then you can use a Custom Web Publishing URL in a link tag in the web viewer to trigger the script.
But I suspect you really want the script to run on the client, ie for navigation, etc…
I do not think this is possible without a plug-in. Two plug-ins that I think may work (I haven’t used them myself) are:
Fusion Reactor
The MBS Plugin
I don’t have direct experience with either, but I believe both can help you do what you want.
Geoff
@Mike:
Sorry I missed your comment. I wonder if the problem is that your PDFs are stored in the container field. The technique described in the comment thread will only work if the container holds a reference to the PDF, which is found on an accessible drive.
If you want to do something similar with stored container content, you may need to use a script that does an
Export Field Contentsto a path (usingGet(TemporaryPath)ideally) and then loads the PDF from there.There may be ways, using plug-ins or something, to get at the raw data, Base-64 encode it, and turn it into a data url . I have not tried that technique but I’ve heard people talk about it.
Sorry I couldn’t be more help.
Geoff
Geoff
This is great and I’ve done some neat things using a “data:text/html.” & $$ message url. All works great on FMP Pro 9, but if I try and web publish using IWP, I just get a great big blank frame where the web viewer should be. Tried it with your Notes.fp7 too – same problem. Any idea why none of this seems to work over IWP? If I put a simple http:// url in the Web Viewer no problem – so the IWP is working fine. Using Safari on a Mac but same problem with FF, IE etc
Thanks!
@Chris: I’m not sure. I really never use IWP, so I didn’t know about this limitation. Have you tried asking on TechNet? If it can be done, I bet someone out there has done it…
Geoff
landed here because I am looking for a method to grab blocked text inside a webpage displayed in a webviewer and pass it by using some kind of script (AppleScript or Javascript) I use for a long time such a routine with an external webbrowser active window (Safari) whereby I slect an image (classic way right click and copy) and next block some partys of the text in that window; next I enter that data in sets of repeating text and container fields… The image is copied directly from the clipboard and the text is called by a simple Javascript…. Now I want to do the same/similar thing with webpages inside the webviewer and I fail ti find a proper way… It is fro Filemaker pro 10 platform OSX. If needed I can post in this blog my original working script …
I just figured it out. You can get the data from a submitted HTML form all within FileMaker. All with a calculation. And in fact, it’s actually easy if you use an external webpage (“google”) or a local one (index.htm) in your webviewer. Here is the calc:
Let([$url = GetLayoutObjectAttribute (“WebViewer1”; “source”) ;
$query = Right($url; Length($URL) – Position($URL; “?”;1;1))]
;Substitute ($query;”&”;”¶”))
You only need to parse out the Field/Value data!
I also have it working based on a text field in the database which is an html form. The Webviewer displays that form, and, with a little calculation magic, displays that submitted data using the calc above. I’ll save that one for another time.
Thank you for this. Brian Schick’s formula is very cool.
Hello, very cool. I hope I’m not too late….
I would like to modify something in order to get which is the selected record. Is it possible ??
Many thanks.
Paolo
Geoff, this is great stuff. Nice!
I have a question. Is any of this stuff documented anywhere in FileMaker’s documentation? Is there any definitive documentation for any of this stuff anywhere?
In particular, I’m curious as to what other “data:…” options are there for webviewers?
David.
David:
I don’t think it is documented in FileMaker documentation directly (or at least not thoroughly). That’s because data urls are not really a FileMaker feature. They’re a web standard (http://en.wikipedia.org/wiki/Data_URI_scheme) that is supported by the WebKit browser system FileMaker uses on Mac OS X. So originally, FileMaker got this support “for free.”
It became popular among some FileMaker developers, so FileMaker added some special support in a later version so this would work properly on Windows too, where the system-level browser technology did not support it properly. But in the end, it is a web standard, not a web viewer feature.
Hope that clears it up…
Geoff
Geoff,
Makes perfect sense. Thanks!
David.
Geoff,
Very useful resource. Is there a way to order the lists? I’ve played with ul & ol tags to no avail. Any suggested resources to find more information?
I am trying to use this with IWP. If I just use a regular web address, everything works fine. If I use the example, I get a blank box, that has resized.
This is what I have in the web viewer: “data:text/htm,” & Messages::html
Works great in FM, but not in the viewer when viewed via IWP. Could this be something in the HTML?
HELPPP – Demo on Tuesday!