Another day, another awesome new FileMaker 9 feature. Today’s special: so called *data URLs*. In a nutshell, you don’t need a web site to use web viewers anymore. Now they can easily (read: without crazy exports and obscene path hacks) show data pulled right from the FileMaker database itself. This is, like, *way* cooler than it sounds.
>Note: This tip includes a download. To see each of these samples in action, click here: using\_data\_urls.zip. (Note: this download was revised 18-July-2007.)
##Live HTML Previews
Perhaps the most immediately obvious way to use data URLs is to allow live preview of HTML data right in FileMaker. For example, suppose you allow your users to formulate styled HTML marketing emails in FileMaker, so they can easily be customized and sent to folks in your Customer table. You might have a layout that looks like this:
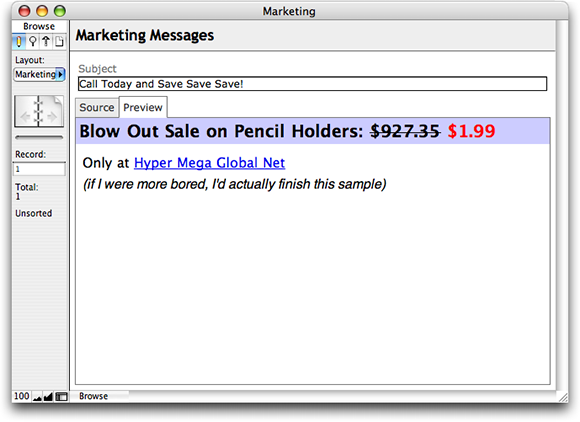
That’s swell and all, but chances are your users have trouble visualizing all that HTML. With FileMaker 9, you can remodel that layout:

In the version above, you’ve added a tab control to switch between Source and Preview displays. The Preview tab is active in this picture, and you can see the actual HTML from the field rendered perfectly. Accomplishing this is astonishingly easy. Just use this calculation for your web viewer URL (assuming the HTML is in a field called `Body Field`:
“data:text/html,” & Body Field
The key is the scheme “data” which tells the web viewer you’ll be sending the *data* of the page right there in the URL. The `text/html` bit tells FileMaker what kind of data you’re sending in. You can supply any standard [mime type][1] you want, so long as you also provide proper data. In general, though, you’ll probably always use `text/html` because you can’t easily produce other kinds of data in a calculation.
[1]:http://en.wikipedia.org/wiki/Mime_type
> Note: Some of you may be thinking, “Hey, I could do this in 8.5 too!” and you’d be right…to a degree. In 8.5, data urls were partially implemented. They worked well on Mac OS X, and, with different syntax, on Windows. But they were very unreliable on Windows, and occasionally failed on the Mac as well. In FileMaker 9, data urls are reliable and consistent across both platforms — and ready for prime time.
## Dynamic Layout Displays
Let’s be honest with each other. How often do you *really* have HTML in your database? I thought so. So is this whole data url thing a cool-but-useless novelty? Nope. If you get creative (and learn a little HTML) you suddenly realize you can do some seriously cool stuff. We’re not talking about dumping a web page on the layout. We’re talking about using the dynamic and flexible nature of HTML to present information in your database in ways that were never possible before.
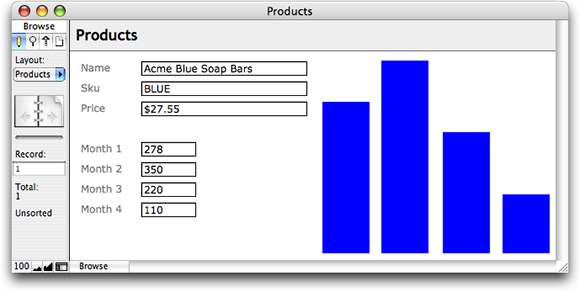
Here’s a simple example. Suppose you have a database of product information, including total units sold for each of the last four months. You would like to show this info visually. Before FileMaker 9, you had a few choices:
1. Generate the charts on-by-one in Excel and import them back in to FileMaker
2. Use a complicated and pricey plug-in
3. Rely on a web-based service that may be slow and may not be accessible by the end user
4. Do some [seriously messed up stuff](http://www.briandunning.com/chartmaker/)
But with HTML, FileMaker 9, and some calculation prowess on your side, you can now solve this problem right at home. Here’s how:
Assume you have four fields: `Month 1 Sales`, `Month 2 Sales`, `Month 3 Sales`, and `Month 4 Sales`. Each holds the total units sold in one month. You want to turn this data into an HTML page with four bars, one for each month. Here’s a rudimentary page:
This page uses HTML `DIV` elements to display each bar. The `DIV`s are positioned at the bottom of the page, set with various heights, and spaced across the page evenly.
Now your job is to create a FileMaker calculation that sends this data to the web viewer. This time, though, the height of each bar needs to be set based on the field values. You want the tallest bar to have a height of 100%, and you have four bars. This snippet shows how you calculate the height of each bar:
Let(
[max = Max(Customers::Month 1 Sales; Customers::Month 2 Sales; Customers::Month 3 Sales; Customers::Month 4 Sales);
height_1 = Round(Customers::Month 1 Sales / max; 2);
height_2 = Round(Customers::Month 2 Sales / max; 2);
height_3 = Round(Customers::Month 3 Sales / max; 2);
height_4 = Round(Customers::Month 4 Sales / max; 2)];
// use the height_n values here
)
We first find the biggest bar. Then we calculate the height of each bar as a percentage of the largest. (The biggest will thus be 100%, and every other bar will be smaller.)
Now, we combine the formulas with the web page (and add the necessary “data:” bits):
“data:text/html,” &
Let(
[max = Max(Customers::Month 1 Sales; Customers::Month 2 Sales; Customers::Month 3 Sales; Customers::Month 4 Sales);
height_1 = Round(Customers::Month 1 Sales / max; 2);
height_2 = Round(Customers::Month 2 Sales / max; 2);
height_3 = Round(Customers::Month 3 Sales / max; 2);
height_4 = Round(Customers::Month 4 Sales / max; 2)];
“
”
)
When your done, you get something like this:

Complicated? Yes. But functional, real time, plug-in free, and not *too* complicated.
## Take me all the way
You can use this generated HTML technique in infinite ways. For example, recently we posted [an article](http://sixfriedrice.com/wp/scaling-images-in-a-web-viewer/) on using web viewers as network-enabled container fields. That (pre FileMaker 9) technique required putting the helper file on a web server. You could eliminate that need, and make your system a little more portable, by generating the needed image scaling HTML right in the web viewer calculation.
Here’s a peek at another example that shows how dynamic HTML data can make layouts more dynamic than ever (this is a video, so click the play button):
The new data url system in FileMaker unlocks huge potential. Here’s to many happy hours exploring that potential.
Now to work on the holy grail – “talk to self” edit forms in Web Viewer.
I was wondering whether this means you can dynamically construct an HTML form in the web viewer, then get the data entered by the user back into Filemaker? That would be cool…
@bruce: Amen.
@Brian
@Bruce
Gee… thanks for your two cents Geoff. What I think he was attempting to say but didn’t quite get across is that it is definitely possible to do what you are both talking about, but it must be done using FileMaker Server 9 or 8+ Advanced. You can take advantage of the XML API and basically shoot the data back into FileMaker dynamically. That would definitely make a good article in the future. We appreciate the input and questions
Can you expand your example to show a picture of a pencil holder, referenced from a container field?
@ralph: I’m not sure what you mean. Are you saying you want to get a picture out of a container field and show it in a web viewer? If so, you would need a Web Publishing Engine installed, and then it would be possible.
“data:text/html,” & Body Field
I wrongly interpreted that the mime type “text/html” could be exchanged by any standard mime type, e.g. “image/gif” followed by another “Body Container Field”.
Should users be able to interact directly with the content of the web viewer when using this techinque, or is it only good for “eyeballing” rendered HTML? When I tried using “data:text/html,†& Body Field like in your example, clicking on any link shows a “resource unavailable” status message.
@ralph: Ah. I can see how that would be confusing. I tried to clarify the wording in the article a little. If you wanted to do “image/gif” you’d have to come up with some way of producing actual binary GIF data in a calculation, which would be harder than it’s worth.
@rob: see the more complex “Notes.fp7” sample file in the download (or watch the video at the bottom of the post). It shows a situation where allowing interaction makes sense. In that case, the links call javascript functions that manipulate the page itself.
You could also embed links to real pages, and they should work fine. Note that you’ll have to use fully qualified URLs in your links: ie, they’ll need to start with
http://. Otherwise the web viewer will try to interpret them as relative to the generated page, which just doesn’t make sense.Note: Corrected to refer to the proper file.
Hi, Geoff. In your “Marketing.fp7” file example, I tried substituting
for
in the example source field and checking “Allow interaction with web viewer content,” but when I go to the preview tab and try to click on the link, it doesn’t work. The Javascript in your “Notes.fp7” example works for me as expected. I’m on a Macbook with Mac OS X 10.4.10, if that’s relevant.
@rob: whoops! I see the problem: My original sample has curly quotes around the URL, which is just plain bad HTML. I just uploaded the fixed version. You can also fix it yourself. Just turn off “Use smart quotes” in the Text tab of the File -> File Options dialog box (if it isn’t already) and then re-type the quotes after
href=. Sorry about that!I like the dynamic presentation of the notes data in the Customers file. Unfortunately when I download the Win demo file I only see the first line of the notes and clicking on the date doesn’t toggle the display. Any idea what I am doing wrong? Thanks
@paul: oops. It looks like my clever little demo doesn’t work with Internet Explorer / Windows. Maybe next time I’ll actually test it. 🙁 I just uploaded a new version of the demo files, which fixes the problem.
PS: For the curious, it was a CSS problem. I was setting the height of an expanded list item to
inheritedbut the correct value isauto.Geoff states “see the more complex “customers†sample file in the download”
There is no such example file. The download contains
Products.fp7
Marketing.fp7
Notes.fp7
@Bruce: Sorry for the confusion, the file that Geoff is referring to is actually called Notes.fp7. The layout is called customers so he was a wee bit befuddled.
This is a great help, Geoff. I’ve been working on a scheduling application for a while employing exactly this technique. However, it’s for a windows environment, and I had long since given up on using data:urls and ended up cobbling together an xsl file w/ server whose only function was to render the html in my schedule field (and my knowing no xslt, you can imagine what an ugly bugger that file is). Your bringing the improvement in 9 to light has just knocked seconds off my rendering time and hours off my deployment/security config time – thanks
A question – how do you come to know that something like data:urls suddenly work well in 9? Do you actually read the help file?
Now, if I can just find a javascript library that’ll make my calendar divs detect each other and dynamically squish like in iCal…
Hi Geoff,
this function is very powerful,
may be possible to see in the same way also SVG commands
directly in the web viewer?
Thank in advance,
Flaviano Crespi
Find an example with embedded GIF without the Web
“data:image/gif…
at:
http://www.filemaker-magazin.de/fmmforum/75062.html
from
Autor dieser Nachricht:
Klemens Kegebein; K&K Verlag GmbH
Mörkenstraße 12; D-22767 Hamburg
Telefon: +49 40 589657970 · Telefax: +49 40 589657977
E-Mail: klemens.kegebein (at) filemaker-magazin.de
URL: http://www.filemaker-magazin.de
Thanks SFR!
These techniques and ideas are great but I think they are developer workarounds. Again…
Knowing that 10 years ago, components like “WebViewers” were a single drag-and-drop operation with tools like Visual Studio, I’m not sure we can call this a revolution…
It takes very little efforts by FMI to implement this ‘new object’ type, it relies on the computer browser engine, it is a one-way communication from FM to the WebViewer. And the more important for FMI, it is opening the door for hundreds of third-party solutions that “fixes” some missing features in their core product.
Third-party products = Users get the feature elsewhere = No responsibility for FMI
How can a database system that exists for 20 years can go without offering a single built-in option for charting our data?
There is many more to say but my point is that: workarounds aren’t solutions!
@gaston: I must say I respectfully disagree. FileMaker is a unique product. Certainly other tools have features it lacks. But nothing I know of combines FileMaker’s simplicity and power. It is a tricky balancing act, and FileMaker has seen tremendous growth in the last few years without significantly impacting ease of use. I couldn’t be happier with the 7-8-8.5-9 upgrade path. Although I have my own personal wishlist just like everyone else (and I will probably blog it soon), I am very happy with the product.
Also, I would not call data url’s a “workaround.” This is a real feature added to the product to empower developers. FMI added it so we could get creative and do cool things. It could be improved (I’ve said many times that I wish I could communicate more freely between the web viewer and the database) but it is a great feature.
Finally, there are many fantastic charting options for FileMaker. Nothing is built in, but that’s not a deal killer at all. I’ve built hundreds of real databases for real customers, and charting has been a part of only a handful. It’s a great feature, but there are many ways to get it done (with and without third party software).
I understand your frustration, but I just don’t agree that FileMaker is behind the times, or that they haven’t improved the product. I’ve been here at devcon for a week, talking to the engineers, product managers, testers, and marketers. They all worked very hard on 9, and their efforts paid off. It is a fantastic release.
My 2 cents anyway…
Hi Geoff
Very new to FMP 9 and indeed to dynamic HTML. I liked the little video that you posted above that shows a notes section that fold back into a series of dates. Is there anywhere that you discuss the coding that you use to create this effect – it makes a lot of sense to me in some of my “notes” fields – just don’t know where to start thinking about implementing it.
Big thanks – I loved your FMP 8 book.
gessie
Ralph Nusser’s example of an embedded gif without the Web (http://www.filemaker-magazin.de/fmmforum/75062.html) is nicely done and entertaining (the best combination).
Is there any way around needing actual binary GIF data? I ask out of complete ignorance, so please excuse the stupid question. I’d like to show images from a local or networked drive, without importing the image or a reference to it. It would be great if the web viewer could display it based on a calculation like “data:image/gif (or jpeg) /the path and name of the file.” I can see using the Web Publishing portion of FMS or FMSA (instead?), and housing the images inside the web folder.
Is that crazy along with uneducated?
You so smaht. I figured it out using your Product sample. Using a global as an html source and using Substitute in the web viewer URL, I can reference the image on a networked drive, and even resize it using an image tag. Thanks!
@gessie: I don’t have anything up on dynamic HTML, but I’d love to put some things up. In this example, the key is this javascript function:
Whenever you click a note date, this function runs. From the top, it: Gets the actual note element (an HTML
LIelement) based on its id, then checks to see if that element has theopenclass applied. If it does, I remove the class. If it does not, I add the class.Then, in the CSS, I have this:
The first block applies to all notes, and makes them just one line tall. The second block applies only to notes with the
openclass. It makes them as tall as they want to be.Hope that makes sense.
@katherine: Good stuff. You might also find this article useful: Scaling Images in a Web Viewer.
How would I view a PDF that’s on my hard drive? I tried using the “file://” URL but no luck. Do I need to use a data URL?
@sean: A
file://url should work. What happens when you try? Also, are you on Mac OS X or Windows? Finally, what exact URL are you using?I must have made a boo-boo earlier since the file:// URL seems to be working OK. Another question, though? How can we use the Web Viewer to display PDFs that are stored in container fields? The help topic for the Set Web Viewer script step gives some insight with this example:
I’m guessing we should use “application/pdf” for the mime type? Also, it looks like we need to apply the base64 encoding ourselves?
I’m running into a snafu trying to view PDF’s using file:// url’s . They work fine with files on my hard drive (e.g., file://my disk/mydoc.pdf”), but die an ugly death when I try to point to files on a mounted volume (e.g., file://remote disk/mydoc.pdf”. I’ve tried prefixing /Volumes/ etc. to the path name, but no dice. Any ideas?
@brian: The easiest way to rule out any path problem on Mac OS X is to open the file directly in Safari (using File -> Open File…). Once it opens, copy the URL directly from the location box at the top of Safari’s window. This will be the correct URL to use in the Web Viewer. If that doesn’t load properly, post back. I’m not sure what would be the problem there…
Thanks, Geoff. Your feedback solved the issue. In case it’s of value to anyone else, here’s the simple function we’re using now in web viewers to point to files contained in container fields. This is now working fine with files on both local and remote volumes:
I have HTML file written in dreamweaver that I want to view in web viewer . I understand that I need to bring the HTML file to a filed in file maker before I can view it. How do insert HTML file to a field in FileMaker?
Hi, I got you notes example. The webviewer won’t render in over IWP, so I changed the JAvascript to single quotes ‘ and it works great. So with you example you can set it up over IWP now.
Hi Geoff
I come back often to browse over things again and again. I forgot to ask about something that I almost never realised was so well done – because it’s just there – but how are you creating these little video files? – like the customers notes in this entry. I have to create an FMP file that goes on show at a Museum’s education department – and I need some simple didactic device to show people easy things like how to make a search request etc. Your examples made me imagine using something similar – I’ve just not had to do it before.
Bit off topic – ‘mafraid – but thanks for any pointers!
gessie
@gessie: I’m glad you like the video 🙂 I do this on a mac, although I’m sure there are equivalents for windows. Here’s the basic info:
When I’m all done, I have a very tiny, nice quality video that I just drop on the web page. Feel free to use the Contact Us form if you have more specific questions.
Geoff
You’re a champ – you answered all my questions exactly and then some! I’m currently in the field in Bhutan (research) so your videos take “a while” to load here (imagine me waiting with baited breath whilst the thing gradually appears!) It was as I was sitting there killing time – that I wondered “why am I doing this?” – and the answer came that they really are worth waiting for – they’re a perfect didactic device – better still of course over a normal connection line. Hence my question. My next question will be on FMP scripts or something – promise!
Big thanx
gessie
Guys, thanks for very useful information. The support team at Filemaker didn’t know how to view the contents of a field as html so they referred me to your site. Maybe you should add “& What Even Filemaker Doesn’t Know” to your book title.
Also, displaying the field contents is very useful for people managing an ecommerce site, to see what data will look like before uploading.
He Geoff,
Thanks for Your great work. Have a question?
is it the way to grab (get) result of data URLs in Web Viewer ?
Like example I like to now today date in Hebrew date or other non gregorian date and I get it in preview tab (December 29, 2007 Saturday 20 Tevet 5768), but when I choose
GetLayoutObjectAttribute ( “ww_preview 2” ; “content” ) in another field result is nothing – space?
Happy holidays
Alksandar
+“““
Wow, thanks a bunch, “but…”
…in the Dynamic Layout Displays example on PC, you will always see a pretty big default div height, even if you give it 0%, which makes it impossible to use in small WebViewers, e.g. in a WebViewer of 1 inch high, 5% will show more like 40%.
I wouldn’t mind converting a % range to pixels, but sadly low pixel heights convert to that same default height.
Anyone know a solution? Is that also happening on Mac?
I’ve already added padding: 0; to the body, but to no avail. Still hoping there could be a CSS solution. Not displaying the div at all can of course be calculated, but it’s the small percentages that are the problem.
And officially, you forgot a closing head tag here and there 😉
@gido:
First, thanks for the correction on the missing
headtag. Fixed 🙂I don’t have a windows machine with me right now to test on, unfortunately. It would surprise me if an absolutely positioned div with a 0% height were so tall though. Do you have IE6 or 7 installed? To be certain, I never stop being amazed at what IE6 will decide to do.
I’ll try to find some time to test on a Windows/IE6 machine and see what happens.
Geoff
I’m on XP SP2 with IE6, yes
For my own purposes, I’ve now changed my divs to go from left to right, to which at least the width range *is* fully controlable. However, the height still remains about 7mm and can not be set lower, whatever I try (even 0px or 0%) [I can of course still scale the WebViewer to a lower height]
I do some webdev too, and you would suspect that a div would act the same there and always show this “minimum height bug” during webdev, but that isn’t the case AFAIK, so I wonder if it’s a WebViewer problem.
Thanks, The Live HTML Previews is just what I was looking for!
Thank you so much for this tip. It was exactly what I was looking for.
Hi I am able to extract html content from simple web pages but unable to do so for complex ones.Specially those that use CSS etc.All web pages display correctly but some of them i am unable to get the source html code from them.
Please help.
Ashwin
@Ashwin: Send me a sample URL and I’ll see if I have the same problem.
Geoff
I don’t think that it is a filemaker feature.
The option to use data url is in RFC 2397 so is part of IE and as all that filemaker dose is use the windows built-in IE viewer control the feature is part of windows/ie not part of filemaker if anything its more of a side effect of using the IE component of Windows(I cant say how this works on the mac but I would guess its the same with safari)
In not nitpicking. I use data url’s all the time but still credit where credits due.
zabouth:
You’re right that the data url format is a standard, but there rest of your comment is incorrect. IE doesn’t support the data url standard. (To be fair, IE8 does support it, but it is unsupported through IE7). To get it to work in the Web Viewer, FileMaker pre-processes the URL on windows, and if it is a data url, it creates a temp file with the content, then instructs the IE component to show that file.
On the Mac, the WebKit engine (from Safari) is used for web viewers. This component does support data URLs, which is why they worked on the Mac in FileMaker 8. But at that time, the data URL support was spotty. I’m not sure if FileMaker uses temp files in 9 on the mac as well, or if the updated webkit just works better, but either way, in 9, it works reliably even for large amounts of data.
So I would argue that this *is* a FileMaker feature.
Geoff
Geoff- I am puzzled with the View PDF examples. I can not get any of them to work. We have a table called documents where our users insert pdf docs into a container field. Each record contains one doc. I’m trying to create a script that ‘opens’ that pdf in a web viewer on the same record. Could you point us in the right direction? I understand that I have to somehow set a path. But I am at a loss as to how to do this. TIA
Geoff –
A little off topic, but I’ve been searching all over the place for html that should be included in the Web Viewer such that an update in the Web Viewer will cause a script to run, a la switching layouts with the WV on each layout. Any ideas?
Bart